Client: Samsung
Agency: Barbarian
Role: Creative Direction, Design Lead, UI/UX Design
Year: 2023
Agency: Barbarian
Role: Creative Direction, Design Lead, UI/UX Design
Year: 2023
Introduction
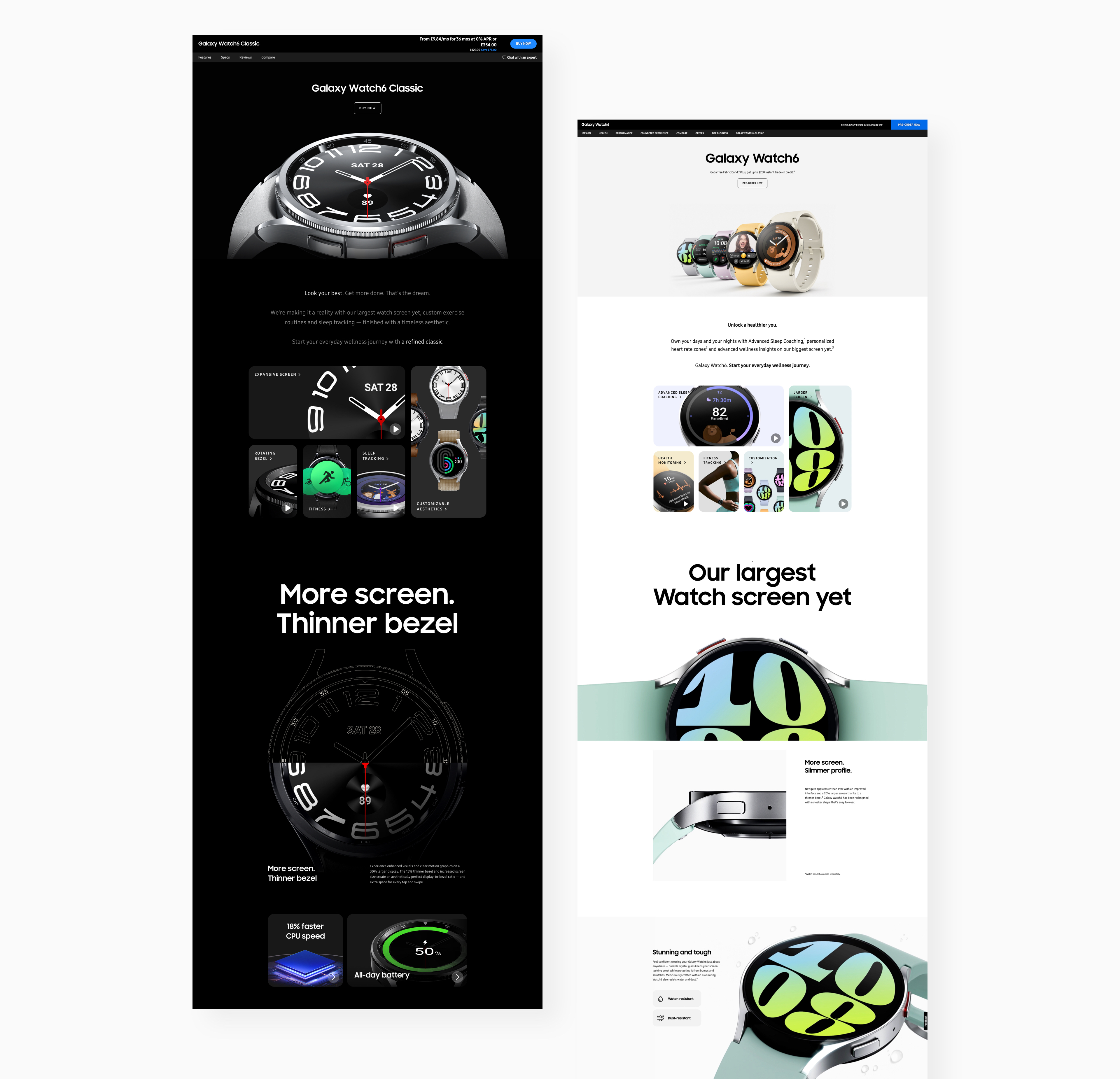
In my role as Design Lead at Barbarian, I spearheaded the UI/UX design and strategy for the Samsung Galaxy Watch6 Classic and Galaxy Watch6 product detail pages. Tasked with establishing the design direction, my goal was to deliver a cohesive brand experience that distinguished the unique features and audiences of each model. I directly designed the Galaxy Watch6 Classic page, setting a design precedent that guided the creation of the Galaxy Watch6 page by a collaborating designer, all in alignment with Samsung’s global brand strategy.
Design Objectives
- Develop engaging and informative product detail pages for the Galaxy Watch6 Series, showcasing them as an essential tool for wellness.
- Distinctly position the premium Galaxy Watch6 Classic against the more accessible Galaxy Watch6, emphasizing their respective target markets.
- Intuitively present product features, ensuring alignment with Samsung’s global strategy for brand cohesion.
User Persona
- Watch6 Classic:
- Ideal user values wellness, seamlessly integrating it into a professional, luxurious lifestyle
- Affluent users seek accessories supporting health goals while complementing professional attire
- Individuals who value the enduring qualities of its design, appreciating its durability and timelessness
- Watch6:
- Targets users prioritizing wellness and practicality, valuing innovation
- Seeks a watch fitting an active lifestyle without compromising functionality or style
- Drawn to the Watch6 for its lightweight design and versatility as a fitness companion


Visual Design
- Visual Design Goal: Delineate the unique positioning of the Watch6 Classic and Watch6 through targeted visual communication.
- Color Palette:
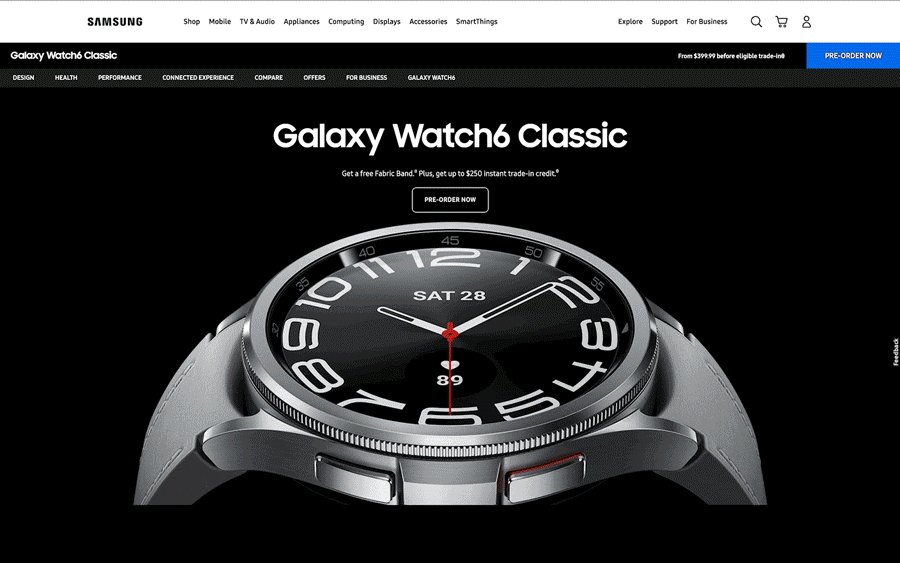
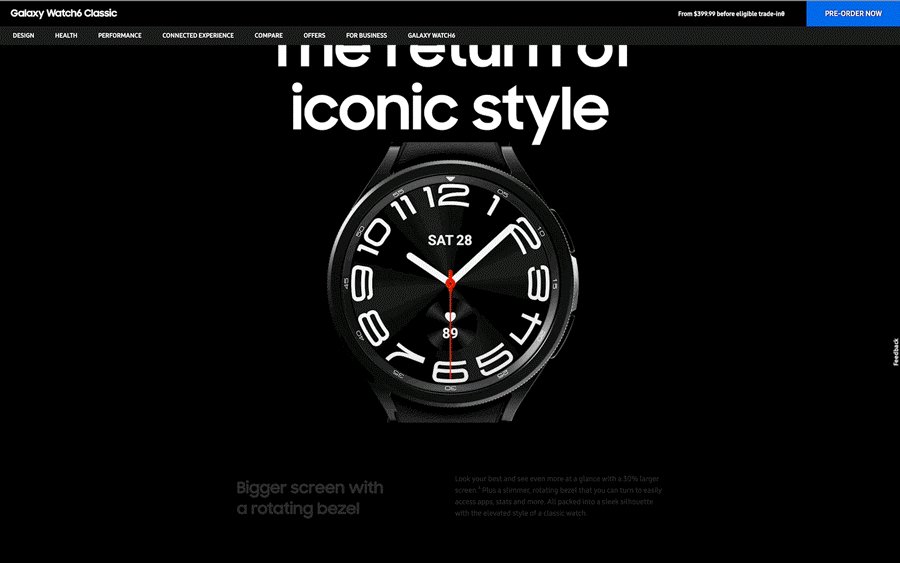
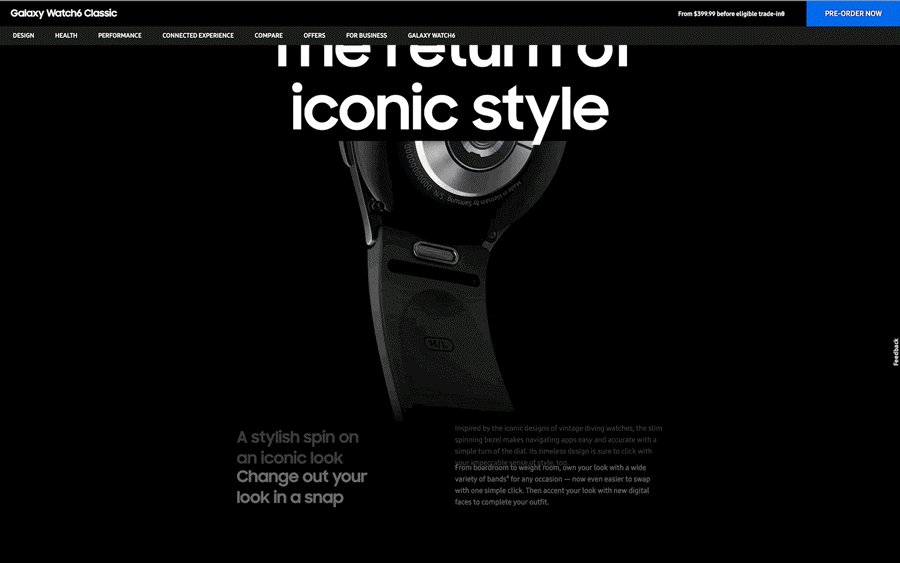
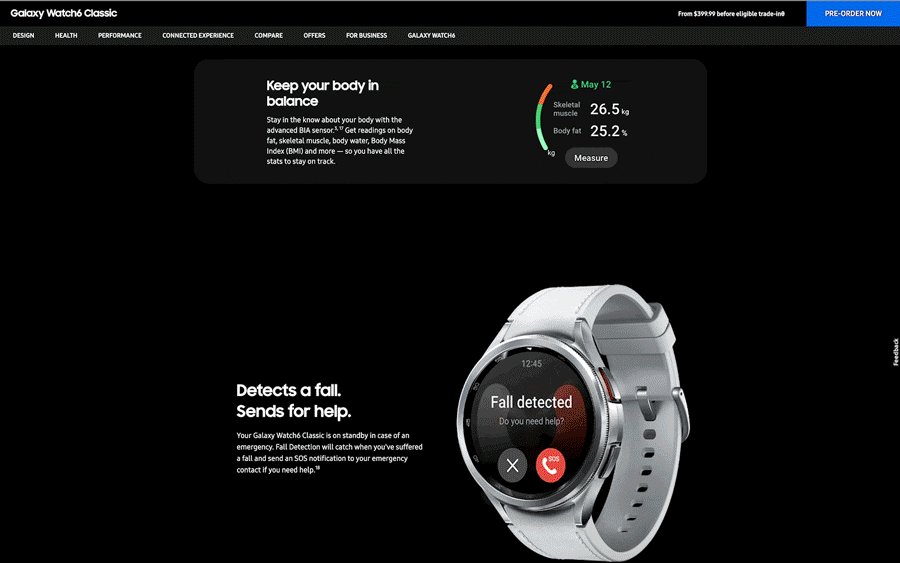
- Watch6 Classic: Chose colors resonating with the device's body, creating an elegant and emotive visual narrative.
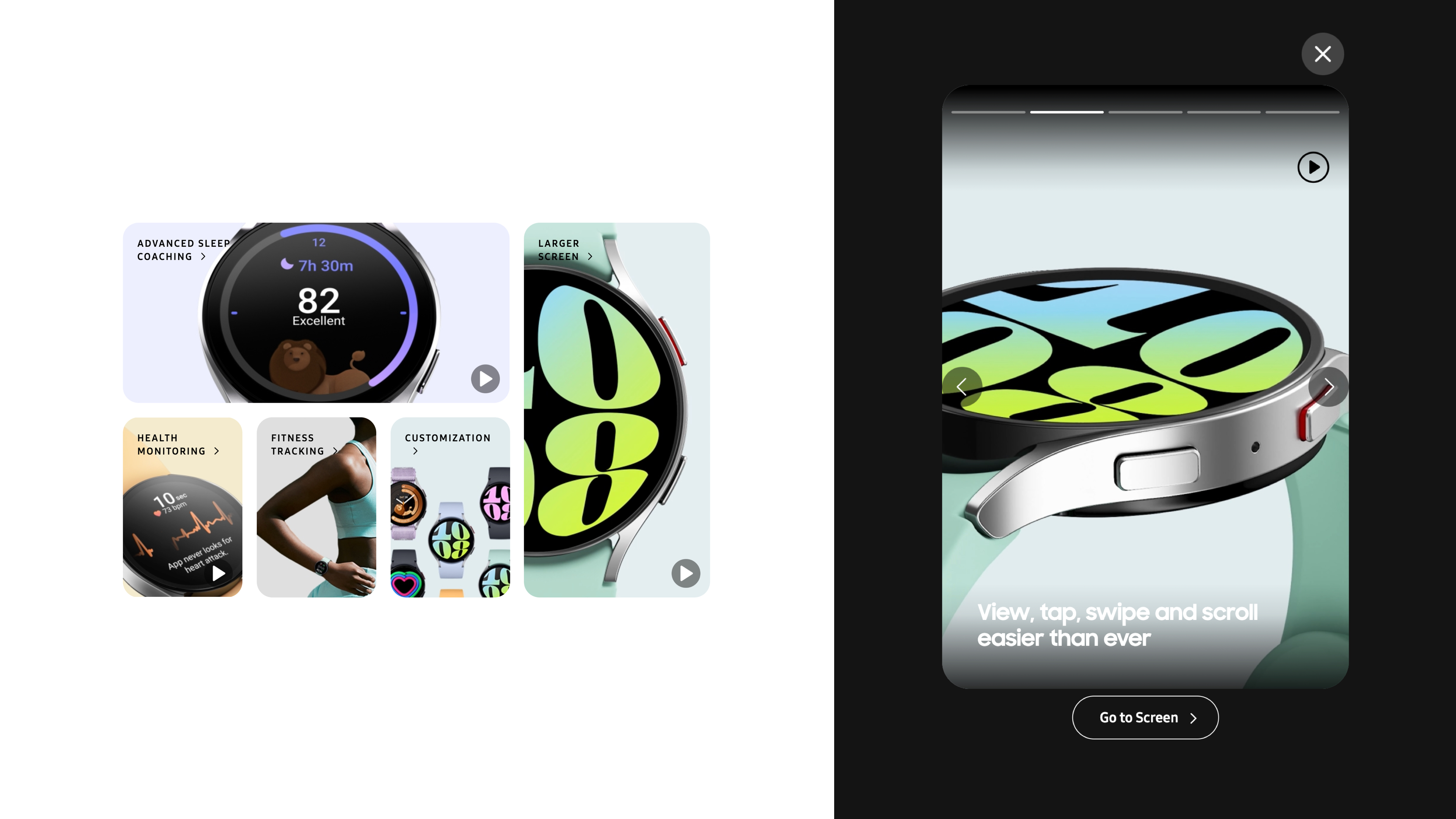
- Watch6: Utilized a palette inspired by 'future nature', incorporating whites and creams for a clean, luxurious look that hints at futuristic elegance.
- Product Images:
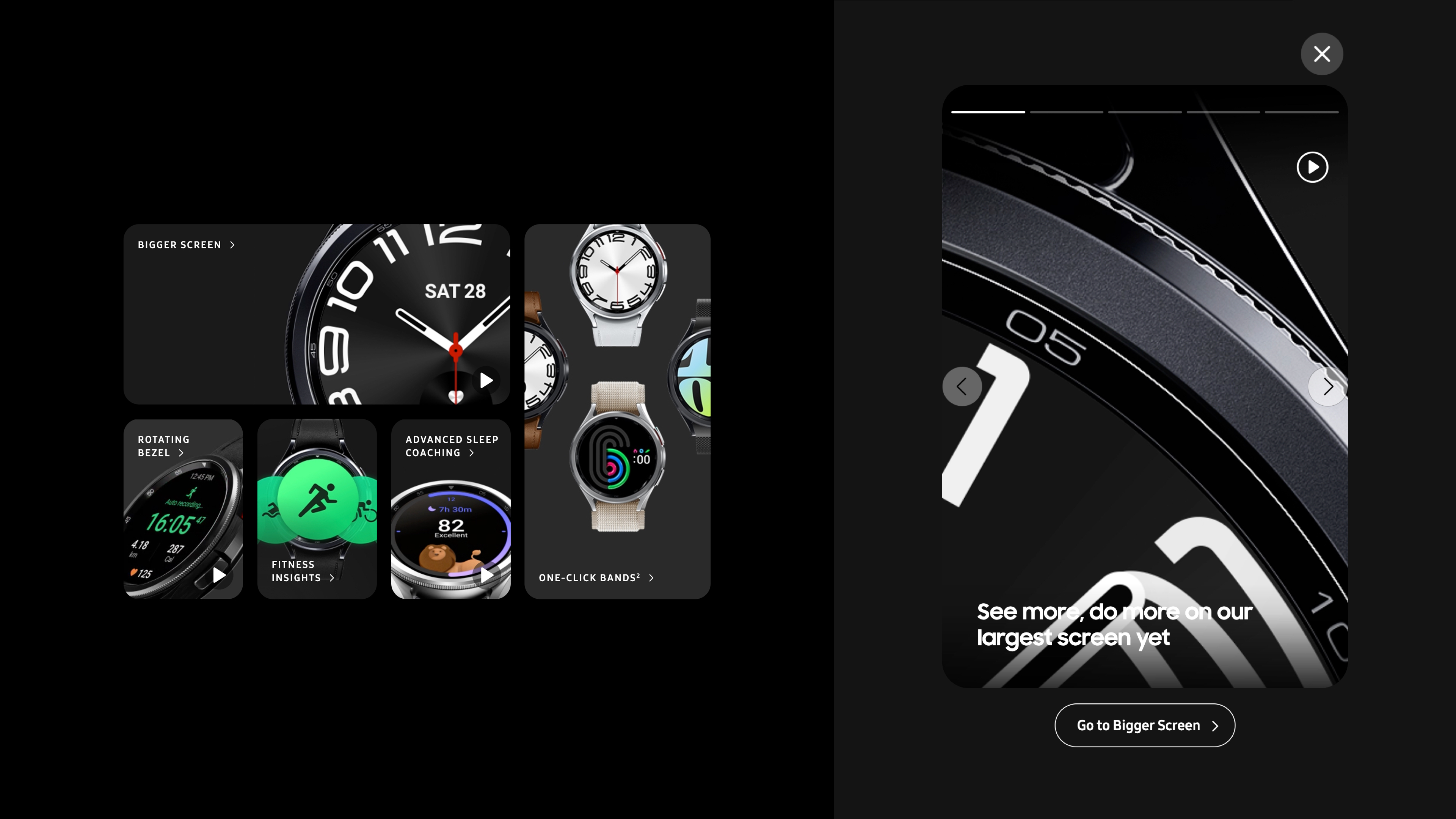
- Watch6 Classic: Emphasized beauty and detail with 360° views and dynamic angles, including close-ups to spotlight intricate design features.
- Watch6: Focused on playful interactions and compositions, linking the product with vibrant, dynamic visuals to reflect its energetic appeal.




UI/UX Design
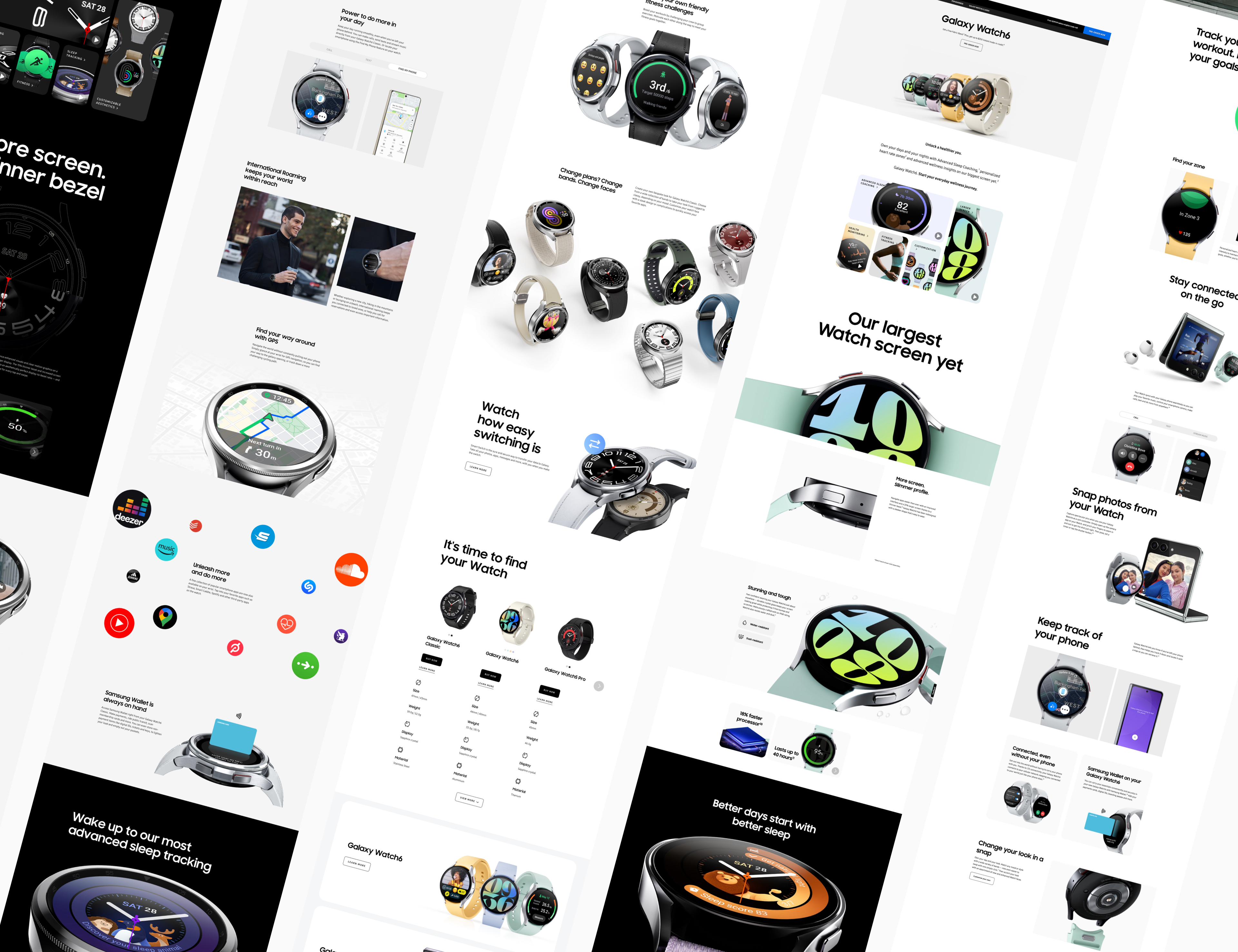
- Layout Optimization
- Optimized each section to fill 90-100% of the viewport height, ensuring content is engaging without overwhelming users.
- Implemented a clear visual hierarchy using scale and color contrast to guide the user’s eye.
- Designed for natural reading flow, adopting an oblique layout strategy that leads users diagonally from top to bottom and left to right.
- Interactive Components
- Implemented a social-media-inspired overview section aimed at boosting engagement and streamlining the delivery of key CXPs information for enhanced efficiency.
- Implemented scroll-based animations and pop-ups to optimize the storage and presentation of product information.
- Presented product features in relatable language, demonstrating their impact on the user’s lifestyle.